Getting Started
Let's see the basic concepts, the Canvas and UIToolkit components and an overall explanation on how to get the most out of Surfer.
Basics
Surfer lets you easily prototype and develop the entire app flow directly from the Inspector : with Canvas (UGUI) we will use the SUElementCanvas component,
with the UIToolkit SUElementsToolkit instead.
These components are divided in sections : WHO (only for UIToolkit), WHEN, IF , DO.
WHO
The section that defines who will receive the events and run the logic after them. The component SUElementCanvas doesn't have this section because "WHO" is simply the game object where we add the component on, while SUElementsToolkit has it because "WHO" is related to the chosen VisualElement of a specific UIDocument.
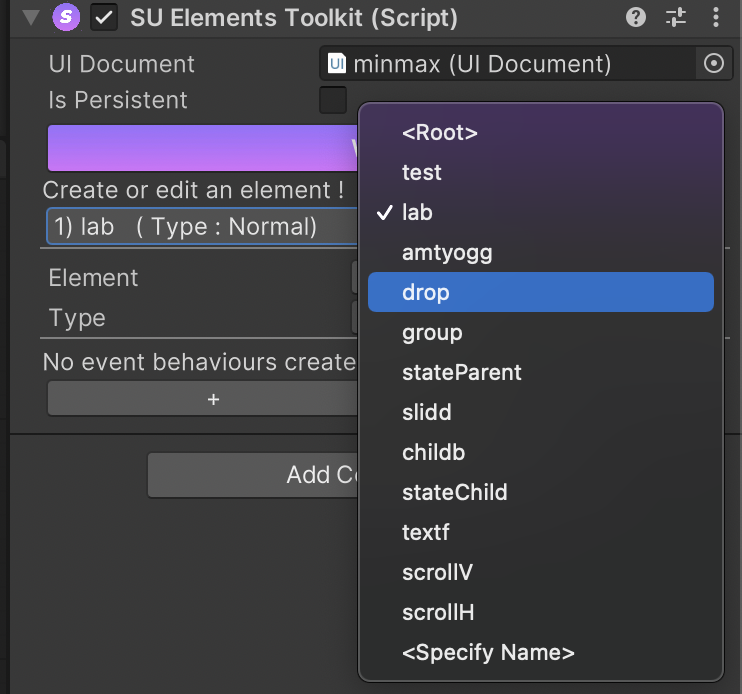
For the SUElementsToolkit component , here are important things to understand :
- First , we must always add a UIDocument entry to the required field
- Then, to create a new element Data to handle , we must click the
+button - Below it , we can see an
Elementdropdown field list that allow us to choose theVisual Elementthat we want to handle ; here are the elements that we can find in the list :- the
<Root>element (rootVisualElement of the UIDocument) - all the elements available in the UXML of the chosen UIDocument (shown by name)
- the
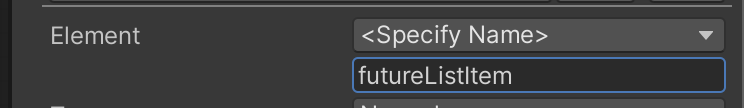
<Specify Name>choice : if the element we want to handle is not already available in the UIDocument (i.e. a ListItem that we will add in the future), this is the option to select ; then we must also add below it the name of the "future element" as well.
- the
(IMPORTANT: in order to make this component recognize VisualElements , instead of using at runtime Add or Remove to add or remove visual elements from a hierarchy, we must use the Surfer extensions SUAdd or SURemove because this two methods will send the right events to the component)
Example


WHEN
The section where we can simply choose the event (built-in or custom) that the object/element must receive.
IF
The section where we can choose the conditions (built-in or custom) that will allow the logic to run or not.
DO
The section where we can choose the reactions (built-in or custom) that we'd like to run, with the all the inspector fields that we want to use.
(90% of Surfer logic can also be run by code without using the Inspector; every Surfer guide explains and shows this whenever possible)
Element Types
Any object that can receive events ("WHO") it can be setup with some built-in behaviour logic that will run automatically without setting up any event, condition or reaction : this can be achieved by choosing an Element Type for the related object.

For example : any Element Type that has the word "State" in it , will automatically setup that object to become a UI State, namely a UI panel that can be shown or hidden and that can trigger events like
StateEnter or StateExit.
Or , if we choose Loading_Text as type and the object is a Label (UGUI or UIToolkit) then that label will automatically show the loading percentage of the scene that is currently in "loading state", without setting up any event, just a click.
If the object should not have any built-in/automatic behaviour given by Surfer, then we can leave Normal as type.
Custom Events
Surfer has more than 50 built-in events (global events like Scene or Orientation and local ones like Slider or Toggle) that can be used to trigger logic directly in the Inspector; but, we can also add our custom ones by sending a Surfer Custom Event with a specific name chosen by us, like this Guide explains.
Custom Conditions
Inspector conditions can also be built-in or custom ; this Guide explains all.
Custom Reactions
Inspector reactions can also be built-in or custom ; this Guide explains all.
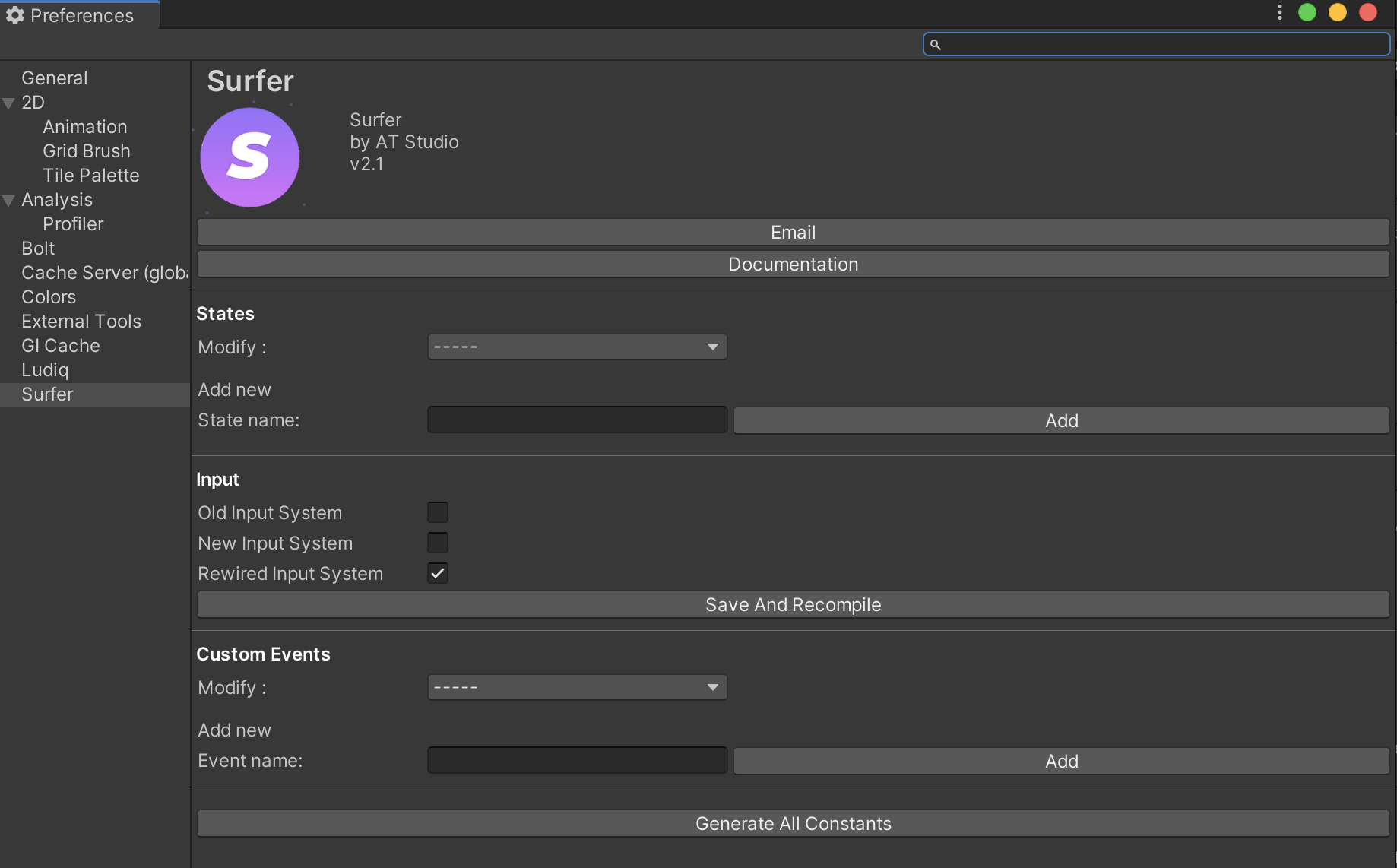
Edit States,Events and Integrations : Surfer Settings
To rename/add/delete a state name or a custom event name , or to enable or disable an integration with another framework,
To edit all the available Surfer Settings, we have to go to Unity->Preferences and select Surfer.
Here we will be able to :
- Rename/Add/Delete a UI State name
- Rename/Add/Delete a Custom Event name
- Enable/Disable an Integration with another framework
- Generate , as constants, the names of the UI States and Custom Events names
- Edit the delay/time interval related to the Double Click event available in the Inspector (only for UIToolkit/
SUElementsToolkit) - Delete the PlayerPrefs Key of the Element Type
Slider_OverallVolume