Custom Reactions
Let’s see how we can add Custom reactions to the inspector list of the SUElementCanvas/SUElementsToolkit.

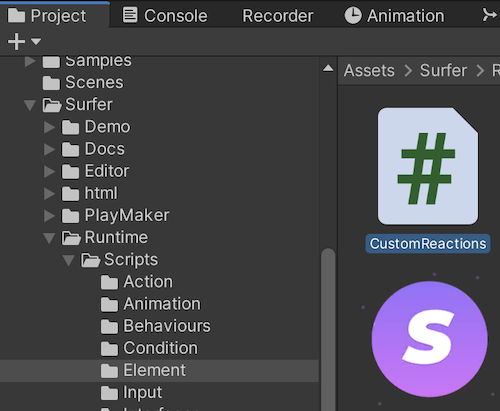
What we have to do is to open the script CustomReactions that we can find in the Element folder.

Then we must simply add a new entry to the dictionary called “All”.
The KeyValuePair entry is structured in this way :
Key: is a string use to identify the condition in the inspector (if you change it , all the references in all the inspector will be lost)Value: is a combination of a string and an action. The string is the name/path of the reaction that you will see written in the Inspector ( you can change it as many times as you want ). The action is the logic that it will be performed.
Then, there is the Input value that contains the gameObject
that called the reaction so that you can perform some logic even related to the caller itself.
Custom Fields
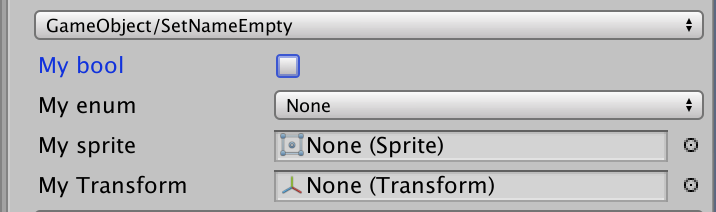
If you want to add custom fields to the reactions, you just have to add a list of PathField the moment you create the reaction, like this :
//set name
{"_name",
new PathFunc("GameObject/SetNameEmpty",
new List<PathField>()
{
new PathField("My bool",PathFieldType_ID.Bool_1),
new PathField("My enum",PathFieldType_ID.Enum_1,typeof(PathFieldType_ID)),
new PathField("My sprite",PathFieldType_ID.Object_1,typeof(Sprite)),
new PathField("My Transform",PathFieldType_ID.Object_2,typeof(Transform)),
},
(input)=>
{
Debug.Log(input.fieldsValues.Bool_1);
Debug.Log((PathFieldType_ID)input.fieldsValues.Enum_1);
Debug.Log((Sprite)input.fieldsValues.Object_1);
Debug.Log((Transform)input.fieldsValues.Object_2);
//for Canvas gameObject
input.gameObj.name = string.Empty;
//for UIToolkit element
input.visualElement.name = string.Empty;
})},

...even more Custom Fields
If we want to add a serialized field without using built-in fields like above, we must open the file CustomSerializedReactionFieldsand add our public serialized field, like below
public partial class SUReactionData
{
//user-defined serialized fields
[SerializeField]
RigidbodySleepMode2D _myField = default;
public RigidbodySleepMode2D MyField { get => _myField; }
}
Then, when adding a new reaction, we just add a PathField with the name of the field added before; this field will also be accessible by using input.reactionData... like below
//reactions container
public readonly static Dictionary <string,PathAction> All = new Dictionary <string,PathAction>()
{
{"_key",
new PathAction("Test/MyReaction",
new List<PathField>()
{
new PathField("Wow","_myField")
},
(input)=>
{
Debug.Log(input.reactionData.MyField);
})},
};
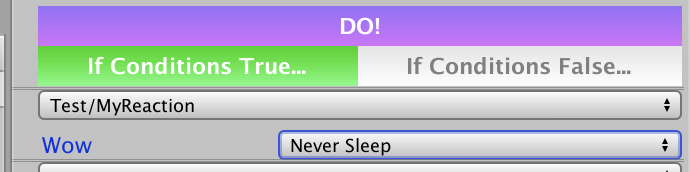
Here's the inspector of our reaction